La puissance des Heatmaps pour votre expérience utilisateur
L’analyse et l’optimisation de l’expérience utilisateur (UX) de votre site web sont essentielles pour vous assurer des conversions de qualité. De nombreux outils sont à votre disposition pour cela. Le plus puissant est certainement la heatmap ! Que sont les heatmap de sites web ? Comment les utiliser pour comprendre vos utilisateurs et booster vos conversions ?
Découvrez tout ce que vous devez savoir sur les heatmaps dans cet article dédié !
Qu’est-ce qu’une Heatmap ?
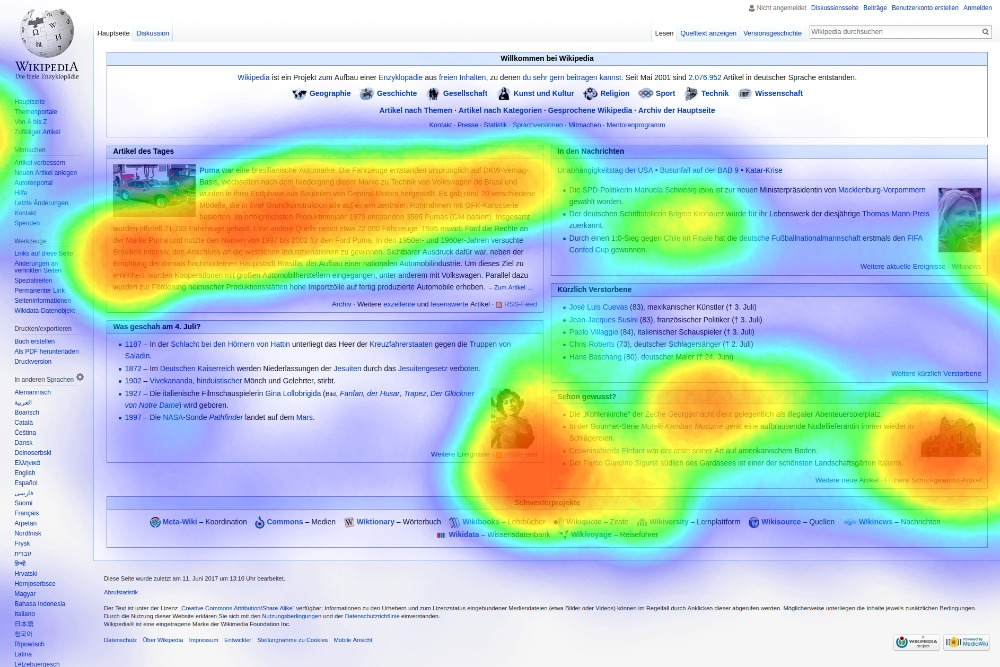
Une Heatmap, aussi appelée carte thermique ou carte de fréquentation, est une représentation graphique de données statistiques. Plus une valeur est élevée, plus la “température” de la zone concernée est élevée. La température est représentée par une couleur, allant du rouge pour une valeur élevée, au transparent pour une valeur faible.

Comme vous pouvez le constater sur l’illustration ci-dessus, la heatmap est très utile pour découvrir où se trouve l’attention des utilisateurs sur vos pages web ! Mais il est intéressant de noter que cette méthode ne provient pas du web et qu’elle est utilisée dans de nombreux domaines. Par exemple, en urbanisme, elle permet de découvrir les chemins les plus empruntés par les passants ou même d’ identifier les zones urbaines où le plus de délits se produisent.
Pourquoi utiliser une heatmap ?
La carte thermique vous permettant d’identifier les points clés de la navigation sur votre site, vous pouvez l’utiliser pour améliorer l’expérience utilisateur. Ainsi, si un bouton CTA se trouve dans une zone froide, vous savez qu’il y a une modification à faire. Au contraire, si les zones chaudes correspondent aux positions de vos CTA, alors votre UX est réussie !
Les 5 meilleurs outils de Heatmap
Hotjar
Possédant une version d’essai débouchant sur un abonnement démarrant à 39€ par mois, Hotjar Heatmap est la solution la plus populaire du marché ! Cet outil complet vous permet d’identifier les comportements des utilisateurs sur votre site web, à partir des points suivants :
- Visualisation : les heatmaps révèlent les zones les plus survolées et visitées par les utilisateurs.
- Sessions : Hotjar vous permet de suivre une session d’utilisateur spécifique, et ainsi de comprendre le comportement d’un personae type.
- Satisfaction : Hotjar vous permet de mettre en place un système de réactions pour les utilisateurs. Ces derniers peuvent ainsi vous communiquer la qualité de l’expérience, souvent via un emoji dans le coin de la page.
Clarity
Proposé par Microsoft, Clarity est un outil de heatmap entièrement gratuit. Déclaré conforme au RGPD et CCPA (California Consumer Privacy Act), il est open source. Ses fonctionnalités sont les suivantes :
- Visualisation : évidemment, l’outil propose des heatmaps de votre site indiquant les zones de clics ainsi que la distance de scroll de vos utilisateurs. Avec une extension chrome, vous pouvez visualiser rapidement vos cartes thermiques.
- Enregistrements anonymes : en affichant des sessions uniques, vous pouvez identifier les zones clés lors d’un parcours utilisateur. De plus, vous pouvez découvrir si votre site contient des zones de colère ou des bugs.
- Statistiques : identifiez les clics de colère, non valides et les retours rapides.
- Intégration : liez Clarity avec votre compte Google Analytics.
Contentsquare
Disponible en version payante uniquement, Contentsquare est un Saas très complet. En plus des heatmaps et des enregistrements de session habituels, l’outil propose les fonctionnalités suivantes :
- Alertes : en cas d’écart soudain de comportement des utilisateurs, Contentsquare vous prévient. Pratique pour optimiser vos conversions en temps réel !
- Données : grâce à des KPI et à des insights concrets, bénéficiez de pistes solides pour améliorer votre UX.
- Cookies : la plateforme n’utilise aucun cookie primaire ou tiers, ce qui en fait une référence en termes d’anonymat des données.
La tarification est flexible afin de s’adapter à vos besoins.
Smartlook
Disponible à partir de 31€ par mois, Smartlook propose une version gratuite. Les fonctionnalités proposés sont les suivantes :
- Visualisation : cartes de chaleur avec la possibilité de les trier par type d’utilisateur (nouveau ou ancien) et type de device.
- Sessions : comme ses concurrents, Smartlook vous permet d’isoler des sessions utilisateur.
- Entonnoirs : identifiez le parcours moyen de vos utilisateurs lors d’une conversion.
- Reporting : accédez à un dashboard complet et générez des rapports PDF.
Crazy Egg
Similaire à ses concurrents, Crazy Egg propose une fonctionnalité unique très intéressante :
- Visualisation : les heatmaps classiques que l’on ne présente plus.
- Sessions : le suivi des sessions utilisateur.
- Testing : grâce aux tests A/B, vous pouvez identifier les parties de votre site web qui nécessitent des améliorations.
Optimisez votre expérience utilisateur pour les conversions
Une excellente expérience utilisateur permet de retirer un maximum de freins à la conversion. Comme nous l’avons vu, l’utilisation des heatmaps vous permet d’évaluer la qualité de l’expérience utilisateur sur votre site internet.
Entourez-vous d’experts !
La création ou la refonte d’un site internet orienté pour les conversions demande un éventail d’expertises, allant du développement à la création de contenu. C’est pour cela qu’il est souvent recommandé de faire appel à une agence web pour ce type de travail.
Avec 12 ans d’expérience, l’agence Digital Cover met à votre disposition une équipe de passionnés du web. Développeurs, designers, chefs de projet et experts webmarketing travaillent en synergie dans le but de créer les sites les plus performants possible. À partir de votre cahier des charges et de votre budget, nous mettons en place un plan d’actions sur-mesure.
Vous avez un projet web avec pour objectif d’obtenir des conversions ? N’attendez plus et contactez-nous !
