Vue, React ou Angular : quel Framework JavaScript choisir ?
Dans l’océan de frameworks JavaScript disponibles, il peut être compliqué de trouver celui correspondant à votre besoin. En ce qui concerne le développement d’applications web front-end, trois de ces frameworks sortent la tête de l’eau. Vous avez donc le choix entre Vue.js, React ou Angular.
Vous hésitez lequel utiliser pour réaliser votre projet web ? Voici un comparatif des trois frameworks JavaScript les plus utilisés..
Quid du choix d’un framework JavaScript
Le choix d’un développeur concernant son framework front-end JavaScript est très important et doit être réfléchi. En effet, changer de framework en plein développement signifierait recommencer votre projet à zéro.
Nous allons voir ci-dessous les avantages et inconvénients de chacun des pour vous aider dans votre décision.
Angular
Basé sur TypeScript, une version typée de Javascript (entre autres), Angular est un framework open source maintenu par Google, des sociétés et des particuliers.
Les avantages d’Angular
- Angular possède une documentation détaillée et pertinente permettant de se former efficacement sur le framework. On y retrouve des exemples complets avec une explication complète sur leur fonctionnement.
- La communauté et les contributeurs proposent régulièrement des mises à jour. Ainsi, le framework est toujours à jour et fournit les meilleures fonctionnalités possibles.
- Angular s’intègre sans soucis avec d’autres bibliothèques et vous garantit une productivité élevée.
Les inconvénients d’Angular
- Angular étant très complet, son apprentissage peut être long et complexe. Les premiers projets développés avec demandent une grande capacité d’adaptation et le développeur suit une courbe d’apprentissage lente.
- Problème réglé par l’expérience, l’éventail de fonctionnalités peut ajouter au premier abord une certaine difficulté de compréhension.
- La migration vers une version moderne d’Angular peut s’avérer complexe si l’on vient d’une ancienne version. Rajoutez à cela la complexité du framework, et le développeur se retrouve avec une machine infernale à réparer.
Vue.js
Introduit en 2014, Vue.js est spécialisé dans la construction d’interfaces utilisateur et de sites Single Page Application.
Les avantages de Vue.js
- Grâce aux choix réduits que Vue.js propose, il est relativement simple et rapide à prendre en main. Son scope d’utilisation est un peu plus réduit que celui de React. Un développeur front débutant s’y retrouvera donc très vite.
- La documentation officielle est très claire et complète et sera votre meilleur allié lors de la prise en main, et même lorsque vous serez confronté à une problématique avancée.
- Vue.js utilise nativement HTML et CSS. Vous pourrez alors mettre les mains dedans directement sans avoir à apprendre un nouveau langage de script.
Les inconvénients de Vue.js
- En raison de son “jeune âge”, un développeur Vue.js peut être confronté à des problèmes inconnus au niveau de l’intégration. Cependant, cela s’améliore fortement avec le temps.
- La communauté est active mais encore jeune et peu nombreuse. Ce point est également en train de s’améliorer avec l’avancée dans le temps du framework.
- Contrairement aux concurrents, Vue prend très mal en charge la mise à jour des arrays. Il est donc recommandé d’utiliser une bibliothèque comme Vuex ou Redux pour faire face à ce problème.
React
D’après une enquête de Stack Overflow, React est le framework JS front-end préféré des développeurs. En fait, ce n’est pas vraiment un framework mais plutôt une bibliothèque de composants.
Les avantages de React
- React est orienté composants réactifs. Qu’est-ce que cela signifie ? Imaginons qu’un bouton avec un certain design et un certain comportement soit réutilisé plusieurs fois sur votre site. Il vous suffit de créer un composant pour ce bouton avec quelques paramètres d’entrée si besoin, et vous pourrez en créer autant d’instances que besoin.
- Parmi les gros utilisateurs de React, on compte Netflix et Airbnb. La communauté de développeurs est très grande, vous n’aurez alors aucun problème à trouver les réponses à vos questions. De plus, les mises à jour et la maintenance par la communauté sont constantes, le projet étant open source.
- Afin de gagner en performance et en rapidité, React fonctionne avec un DOM virtuel comme Angular et Vue. En effet, chaque composant possède sa propre structure indépendante. React s’occupe ensuite de tout regrouper dans un DOM classique.
Les inconvénients de React
- Malgré la quantité de ressources disponibles, il peut être compliqué pour un débutant de s’y retrouver à cause d’un manque de guidage sur certaines fonctionnalités avancées. Mais cela s’améliore avec la pratique.
- Proche du HTML, le langage de script utilisé est le JSX. Bien que performant et utile, le JSX nécessite un temps d’adaptation et de formation, comme les fichiers VUE.
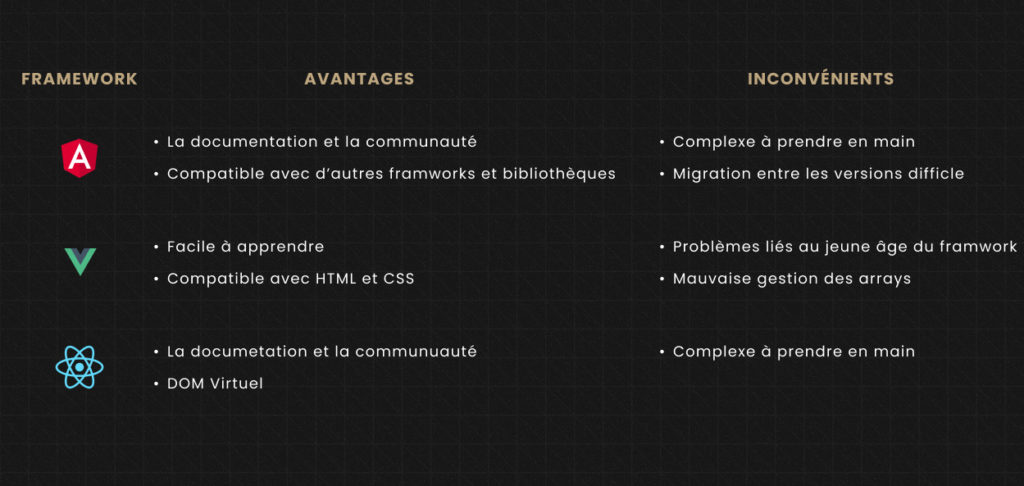
Récapitulatif
Pour vous aider dans votre choix, voici un tableau comparatif synthétisé :

Conclusion
Les trois frameworks présentés offrent un large choix aux développeurs. Pour les projets one-page, vous pouvez privilégier Vue.js. Votre site possède beaucoup d’interactions ? Vous pouvez utiliser React ou Angular.
Vous voulez en savoir plus ? N’hésitez pas à consulter notre liste des 20 Frameworks et Libs JavaScript à connaître en 2022.
