Comment installer Google Tag Manager sur WordPress ?
Qu’est-ce que Google Tag Manager ?
Google Tag Manager est un système de gestion de balises (tags), conçu par Google et gratuit. Grâce à ce dernier, vous pouvez ajouter, modifier, supprimer vos balises de suivis depuis l’interface sans avoir à toucher le code de votre site. L’objectif : récolter des données analytiques afin d’analyser et de mesurer l’efficacité de vos campagnes webmarketing.
Cependant, avant de pouvoir profiter des services de Google Tag Manager, et de faire le suivi de vos conversions, il faut savoir l’installer et le configurer. Dans notre article, nous vous montrons comment installer Google Tag Manager sur votre site WordPress.
Configurer Tag Manager sur WordPress
Dans un premier temps, vous devez créer votre compte Google Tag Manager. Pour cela, rendez-vous sur Google Marketing Platform et cliquez sur « s’inscrire ». Connectez-vous ensuite avec votre compte Google. Cliquez simplement sur « créer un compte » et remplissez ensuite les informations qui vous sont demandées.
Dans la partie dédiée au conteneur, entrez l’adresse de votre site. Choisissez ensuite « web » comme cible pour ce conteneur.
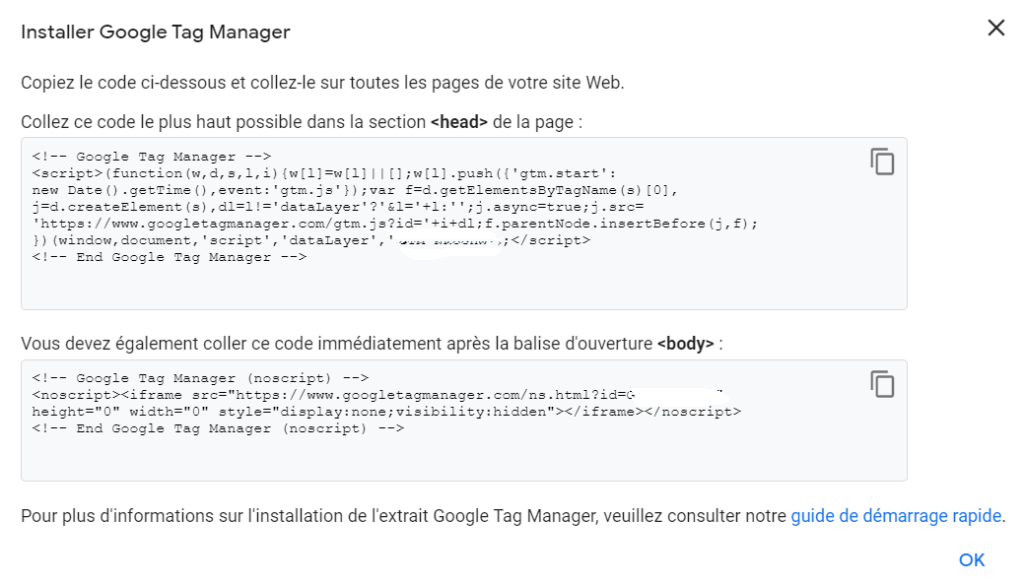
Après avoir accepté les conditions générales, vous arrivez sur le tableau de bord de Google Tag Manager. L’extrait de code à installer les pages de votre site apparaît. Le premier code est à coller dans le header de vos pages. Le deuxième code doit être placé après la balise d’ouverture <body>.

Installer Google Tag Manager sur WordPress
1/ Installer Google Tag Manager avec un Plugin
La solution la plus simple est d’utiliser un plugin. Il en existe de nombreux disponibles gratuitement sur WordPress. Le plug-in Google Tag Manager for WordPress est l’un des plus utilisés.
Après avoir téléchargé et installé l’outil, il vous suffit d’entrer votre identifiant Google Tag Manager (à récupérer à partir de l’interface Google Tag Manager) dans le champ prévu à cet effet. Le script <head> est directement ajouté à votre WordPress.
Ensuite, vous pouvez choisir le placement où votre container (script <body>) va s’afficher (Container code placement). Celui-ci est placé par défaut au pied de la page.
2 / Modifier le thème pour installer Google Tag Manager
Si vous utilisez la méthode manuelle, assurez-vous d’abord d’avoir un thème enfant. En travaillant sur cette surcouche, vous ne risquez pas de modifier votre thème principal. En outre, modifier le thème enfant évite aussi que les modifications soient effacées lors d’une mise à jour du thème.
Pour ajouter votre script au thème enfant, vous devez vous rendre dans la partie « Apparence » de votre tableau de bord WordPress. Ensuite, cliquez sur « Éditeur de thème ».
Cherchez le fichier header.php et cliquez dessus. Vous avez alors accès aux balises <head> et <body>. Il vous suffit de copier les différents scripts et de les placer dans les espaces adéquats. Vous pouvez ensuite mettre à jour votre fichier.
Vérifiez que Google Tag est correctement installé
1/ Tag Assistant Legacy
Pour tester l’extension chrome Tag assistant Legacy. Pour cela, allez dans la boutique chrome et installez l’extension. Placez-vous sur votre site et activez l’outil en cliquant sur “Enable” et actualisez votre page. Vous pouvez désormais voir les différentes balises (tags) présentes sur le site. L’application fonctionne suivant un code couleur. Si le rouge et le jaune signalent des problèmes dans les balises de votre site, le vert indique les balises fonctionnelles.
2/ Analyser le code source de votre site
Vous pouvez aussi examiner le code source de votre site. Ainsi, toujours sur votre site Web, faites un clic droit et cherchez l’option « afficher le code source de la page ». Appuyer sur Ctrl+F afin d’ouvrir la fonction de recherche et saisir gtm.js. Appuyez sur entrée.
Si le code est bien implémenté vous devrez retrouver le code sous la balise <head>.
Ensuite dans la barre de recherche, saisissez Google Tag Manager (noscript) et appuyez sur entrer. Vous devrez retrouver la deuxième partie du code placé après l’ouverture de la balise <body>.
3 / Bouton prévisualiser
Pour ce faire, allez sur le site Google Tag Manager et cliquez sur le bouton prévisualiser. Le mode aperçu s’ouvre et vous demande l’adresse du site. Une fois l’adresse entrée, le site apparaît dans une nouvelle fenêtre avec l’indication “connecté”. Votre Google Tag Manager est alors connecté et actif !