Top 9 des sites UX/UI Design
À travers cet article, nous souhaitons mettre en avant que l’UX Design ne doit pas brider la créativité d’un Directeur Artistique, d’un webdesigner ou d’une équipe qui sera en charge de créer votre nouveau site internet. Il doit être au service de l’utilisateur, pour l’aider à naviguer dans une ergonomie et une fluidité la plus totale qui renforcera son sentiment et la valeur ajoutée que vous dégagerez.
Découvrez notre top 9 des meilleurs sites UX Design pour vous inspirer !
Qu’est-ce que l’UX/UI Design ?
L’UX Design (User Experience) consiste à penser, concevoir, tester un site internet pour offrir la meilleure expérience utilisateur web en mettant à disposition l’UI (User Interface). Parfois qualifiée comme méthodique et peu artistique, l’UX Design ne doit pas donner l’impression que tous les sites internet sont identiques dans leur navigation ! On a souhaité vous montrer 9 exemples de sites internet innovants qui allient expérience unique et UX Design.
#1 : Pyramides de Méroé
Ce site vous permet de plonger au cœur de la cité antique Méroé, capitale du royaume Koushite dans la vallée du Nil au Soudan. Ce site internet innovant vous offre une expérience de navigation unique.

Voyager à travers les pyramides de Méroé
Les + : Le site propose une expérience interactive remarquable, notamment à travers la découverte des lieux et le voyage que la navigation propose. L’objectif ici est d’être en immersion totale. Les lieux s’explorent en scrollant sur le site, les détails et l’architecture apparaissent au fur et à mesure. L’UX est plutôt simple pour apprendre et découvrir.
Récompenses : Site of the Day, Developer Site et Honorable Mention sur awwwards
#2 : Bruno Simon
Ce site propose une navigation similaire à celle d’un jeu vidéo. Bruno Simon a créé son propre site de façon à montrer ce qu’il est possible de réaliser avec les nouvelles technologies de développement web et nous partager son identité visuelle. L’interface UX met en avant le portfolio du développeur.

Les + : Le site permet de montrer à l’utilisateur les compétences du développeur et de découvrir l’univers dans lequel il travaille. Lors de la navigation nous sommes plongés dans une dimension créative, unique et agréable. Les animations sont réalisées en 3D (WebGL) ce qui offre une meilleure expérience ainsi qu’un confort visuel.
Le développeur a pensé à tout, notamment aux “règles de navigation” : nous pouvons naviguer via les flèches de votre clavier ou avec la souris de l’ordinateur. De plus, certaines touches du clavier permettent de naviguer sur le site sans utiliser sa souris. Par exemple, la touche entrée nous permet d’accéder aux différents liens menant aux réseaux sociaux du développeur, a son contact, aux projets qu’il a réalisés…
Récompenses : Site of the Day, Developer Site et Honorable Mention sur awwwards
#3 : Longines Spirit Zulu Time
La marque Longines a développé un site proposant une navigation dite mixte, c’est-à-dire à l’horizontale, à la verticale et en profondeur. Le message que Longines fait passer à travers son site est un hommage aux pionniers et explorateurs de l’aviation. De plus, la marque a mis en avant les différentes technologies notamment à travers le WebGL.

Découvrir l’univers de Longines Spirit Zulu Time
Les + :
- un contenu qualitatif retraçant l’histoire de la marque
- présentation et évolution des modèles
- mise en avant des caractéristiques des montres
- navigation au scroll
- découverte au fur et à mesure de la navigation
- animation WebGL
Récompenses : Site of the Day, Developer Site et Honorable Mention sur awwwards
#4 : The message to Ukraine
Le développement de ce site a pour objectif de parler de la culture de l’Ukraine. Le site nous transporte à travers une navigation poétique et des images reprises de réelles photographies.

Les + : La navigation se fait sur une seule et même page. Le passage de celle-ci s’apparente à celle d’un livre avec plusieurs chapitres. Le site est totalement immersif et reprend l’ensemble des villes du pays.
Récompenses : Site of the Day, Developer Site et Honorable Mention sur awwwards
#5 : Empathy experiment
Ce site web propose une navigation permettant une expérience utilisateur web unique. L’objectif du site web est de mettre en avant le sentiment d’empathie via des aspects visuels retraçant le comportement empathique des personnes. Comme dans la vie, il n’y a pas de bonnes ou de mauvaises réponses, seulement différentes façons de colorer la conversation.

Les + :
- Mettre en avant les principaux points de l’empathie
- Navigation original et agréable
- Le site raconte une histoire
- Site internet innovant
- L’UX design guide l’internaute de façon ludique
Récompenses : Site of the Day, Developer Site et Honorable Mention sur awwwards
#6 : The Sea We Breathe
Le site internet “The Sea We Breathe” offre une expérience utilisateur et un design interactif unique. Il propose aux internautes un voyage immersif permettant de découvrir pourquoi un océan sain signifie une planète saine avec des animations 3D.

Les + :
- Technologie du webGL
- Voix off permettant aux visiteurs de découvrir les contenus sans les lire. Le côté documentaire est renforcé
- Site internet innovant et expérience utilisateur unique
- Navigation par différents courants océanique qui renforce l’identité et l’univers maritime
Récompenses : Site of the Day, Developer Site et Honorable Mention sur awwwards
#7 : Hifly
Compagnie aérienne internationale et spécialiste dans la location de véhicules de grande capacité. Proposant 4 avions différents, entièrement personnalisables, leur site internet a été conçu pour nous montrer chaque détail et nous faire voyager.

Voir le site
Les + : le site entier a été conçu pour garder l’utilisateur et le faire voyager le temps d’une session.
Les pages produits, au-delà d’être impressionnantes, ne négligent pas un contenu de qualité (vidéo en plein écran, object 3D, texte, animation, vue de coupe, mais également les informations complémentaires).
La page Service permet de projeter le client et de comprendre rapidement qu’Hifly a pensé à tout pour sa cible.
Leur carte du monde est impressionnante, utilisant les flux d’air pour dessiner une map. Autant de détails qui ont fasciné notre agence web lors de la découverte de ce site.
En fonction de la capacité de votre ordinateur, vous pouvez augmenter ou diminuer la 3D Experience.
Récompenses : Site of the Day, Developper Site et Honorable Mention sur awwwards
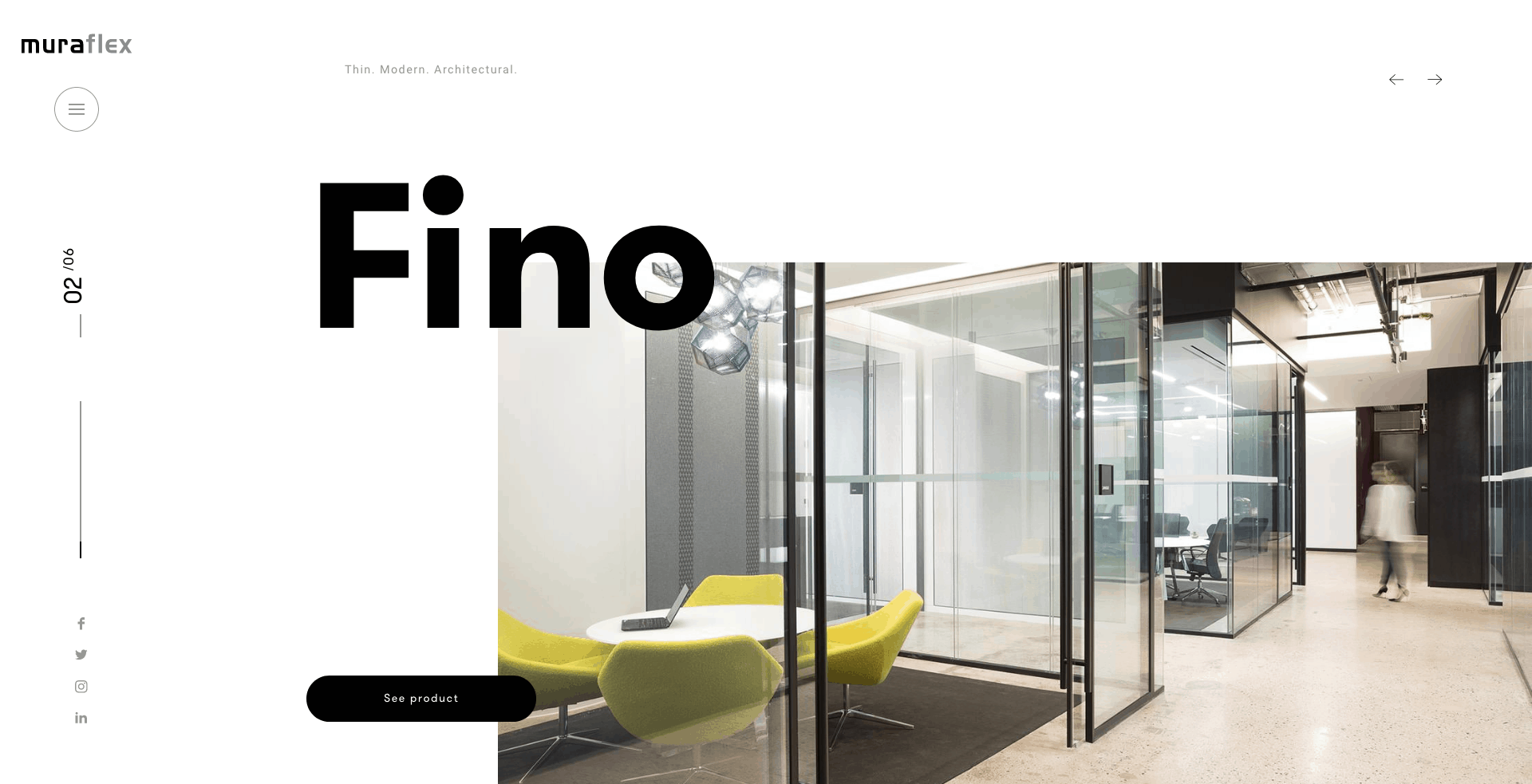
#8 : muraflex
Cette entreprise va créer des murs vitrés pour des locaux professionnels, et également des murs modulables, des espaces privés pour téléphoner ou travailler, le tout personnalisable en ligne via leur configurateur.

Voir le site
Les + : Le contenu apporte vraiment une différence au site internet.
La page d’accueil va droit au but et résume l’ensemble de la gamme de produits que muraflex propose, mais également les valeurs de l’entreprise.
On termine le scroll par la possibilité de customiser les espaces privés.
Les animations rendent le contenu attrayant et agréable à la lecture.
On aime le système de catégorie dans le portfolio, le menu full page avec une navigation verticale, la mise en avant faite avec simplicité du configurateur. Le jeu entre le fond blanc et la page contact qui est uniquement sous fond noir.
Récompense : Site of the Day, Developper Site et Honorable Mention sur awwwards
#9 : Pixel 3a par Google
Cette landing page animée par un scroll continu permet de découvrir le nouveau téléphone de Google et l’ensemble de ses fonctionnalités et services.
Voir le site
Les + : On plonge complètement dans l’univers du téléphone. Sans nécessairement lire le contenu, on arrive à comprendre les fonctionnalités de l’appareil photo, de la batterie, de sa sécurité pour son futur utilisateur et pour terminer sur les différents services Google, leurs accessoires associés et plusieurs boutons d’actions pour recevoir la newsletter concernant Google Store.
On adore l’effet de transition pour la batterie, qui montre une autonomie de 30h en retraçant la rotation du soleil, les effets de couleur ou de profondeur sur les images, le jeu de mots sur la phrase du dernier CTA (call-to-action), le fait de pouvoir scroller de haut en bas ou de bas en haut sans déformer l’information ou les animations.
Récompenses : Site of the Day, Developper Site et Honorable Mention sur awwwards
Pour conclure, on a voulu vous montrer, avec ces 9 exemples, qu’un site peut atteindre vos objectifs à travers des animations, une créativité qui ne négligera ni le référencement naturel SEO ni l’UX Design.
Au contraire, les sites dits « expérientiels » vont favoriser la création de notoriété, la baisse de votre taux de rebond, l’augmentation du temps de visites et la création de valeur ajoutée de votre marque à vos utilisateurs.
Dernière mise à jour : Jeudi 28 Juillet 2022